More and more people are accessing Internet on the go, from their mobile devices: cellphones, iPhones, Android smartphones, iPads and other tablet computers. Now is the time you start thinking about those people and whether they are getting the same great experience from your site as they do from it’s full WEB version.
Just because you can see your desktop site on a mobile phone doesn’t mean it’s mobile-friendly.
This post is about tools you can use to test whether your site is mobile friendly, how to determine how many visitors are accessing your site from mobile devices and what are simple fixes to please your mobile visitors.
[jbox color=”yellow” title=”5 Facts About Mobile”]
- More than 5.9 billion people have cellphones (that’s 87 percent of the world population)
- There are now 1.2 billion mobile Web users worldwide
- There are more mobile phones than citizens in the UK.
- There are over 74 million iPhones sold since 2007
- Over 85 percent of new handsets are able to access the mobile Web
[/jbox]
1. Test your site
First you need to determine how your website looks on mobile devices.
GoMobile from Google allows to see how exactly your site appears on cellphones. You also get free report with some useful tips such as load time.
Mobile Phone Emulator is for testing on different screen sizes and models.
Browser Size to test how website looks on different screen sizes.
2. Determine how many visitors are mobile
Find out how many people are accessing your site from mobile gadgets. To find that out you need to check out your site statistics.
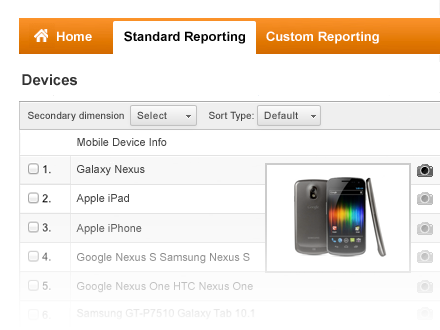
Here is how to do that in Google Analytics: Go to Audience -> Mobile -> Overview. There you will see how many people have used your site on the go and are devices they were using.
Knowing that you can decide how important being mobile for Your business. Let’s say, you own an ecommerce site and 5% of visitors are visiting from their phones, how does it correlates with sales? Do you loose 5% of sales? Or (even worse) do you loose the chance to make a good first impression? How likely that people that were not able to use your site from their phones, will try over from their computers?

3. Apply quick fixes
Here is what you can do to quickly become mobile.
- Use mobile friendly themes for WordPress
- I understand that not all of you are ready to redesign their site or create a mobile version right away. In this case just make sure that the most important features of your site can be easily visible. The most visible part is top left corner. Use Browser Size to test your site.
- There also WordPress plugins that produce mobile version to mobile users such as WordPress Mobile Pack. This is appropriate for blogs but not so much for ecommerce.
- Plugin Mobile Domain can redirect WordPress blog from desktop domain to mobile subdomain and also creates Mobile XML Sitemap.
4. Make an app
If mobile is a large part of your online presence I recommend creating an app. There are free solutions that even offer to submit it to the app store for free. However if your site is a part of your brand I suggest you do that yourself. Submitting an app to Apple Store currently cost $99. Applying for Android Market is $25 registration fee.



{ 1 comment… read it below or add one }
I actually haven’t tested my site if its mobile friendly.. that’s to be done when i have significant amount of traffic/visitors 🙂
Leave a Comment